7 Accessibility Sins I’m Tired of Pointing Out to UI/UX Designers
Dear UI/UX designer,
I’m tired of seeing these mistakes over and over again coming out from UI/UX designers I’ve worked with.
Some are exceptionally talented, producing beautiful web or app designs consistently, but almost all of them commit at least a few of these sins.
If you ever work with me, I will make sure you have this list burned indelibly into your mind before we start.
Technical note:
Most of my list items are based on the WCAG AA accessibility standards, which is the standard that most organisations (claim they) conform to. If you don’t know what things like WCAG, AA, and Accessibility refer to, go find out. These are basic stuff you should know.
Here are the 7 accessibility sins:
1. Text contrast too low
Yes, lower contrast text make the design more aesthetically pleasing, sophisticated, or even improve visual hierarchy. But what’s the point of pretty text when I have to strain my eyes to read it?
Go use a contrast checker. You’re gonna hate it, but a lot more people are going to hate you if you don’t.
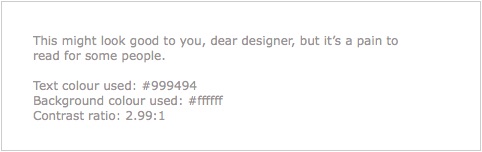
This is the kind of contrast you love:

These are the exact colours used by a well-known organisation on their website. It was designed by a top international design firm. Shameful.
The contrast ratio for the above example is 2.99:1, which is less than the 4.5:1 minimum needed to pass the AA standard.
At 4.54:1, this next example just passes the AA standard (4.5:1), and it’s way more comfortable to read, even for someone with normal eyesight:

(For larger headline text, the contrast can be slightly lower at 3:1.)
2. Text size too small
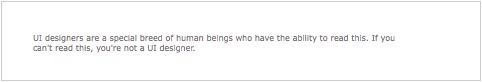
If your text size is below 10 points, it’s too small. Like this:

You should be able to read that if you’re a real designer. You should also be able to tell if a design is off by one pixel. But if you’re designing something for the rest of humanity that does not have razor sharp eyesight like yours, stop using minuscule text.
3. USING ALL CAPS
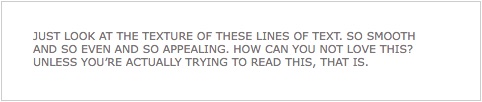
Using all caps is seductive, because it makes the texture of the text look so much more even and appealing.
Until you actually try to read the stuff – all caps is a pain to read quickly, simply because people are not used to it:

The exception is when you only have a couple of words, like in a short heading. Then it’s not so sinful.
According to WCAG, we should use upper and lower case according to the spelling rules of the text language.
4. Using centre-aligned text
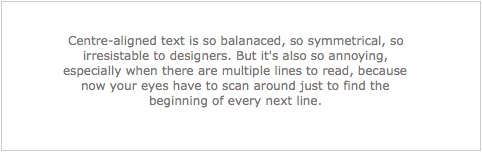
Centre-aligned text is so balanced, it’s so hard not to use it, especially if your design has other centred elements.
But as usual, centre-aligned text is harder to read especially when it spans multiple lines. This is because the reader has to spend effort locating the start of each line when reading.

The WCAG simply says this without much explanation:
Avoiding centrally aligned text
I’m way more reasonable – 1 or 2 lines of centre-aligned text is still OK; 3 is really pushing it. Beyond that, don’t. Use left-aligned text instead, unless you’re designing for Arabic or Hebrew or some other right-to-left language.
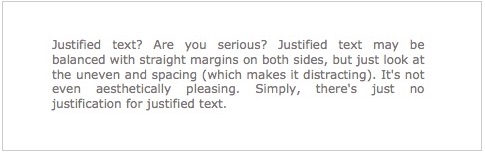
5. Using justified text
Some of you might then ask, “how about justified text”?
I question your aesthetic sense if you use it on a digital interface – good designers know to avoid this because its texture is uneven. In other words, it’s ugly.

Besides its lack of aesthetic value, it also affects accessibility.
WCAG has this to say about justified text:
People with certain cognitive disabilities have problems reading text that is both left and right justified. The uneven spacing between words in fully justified text can cause “rivers of white” space to run down the page making reading difficult and in some cases impossible. Text justification can also cause words to be spaced closely together, so that it is difficult for them to locate word boundaries.
I hate to repeat myself, but just use left-aligned text already.
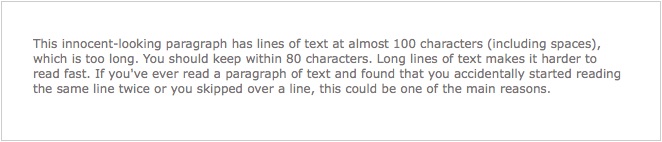
6. Text line width too wide
The good news is this mistake is becoming less problem – more designers realise that long line lengths is harder to read, especially when the text spans multiple lines.
The lines in this paragraph of text is too long (line width around 100 characters):

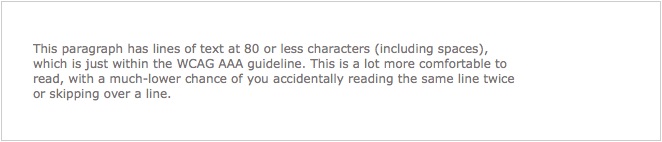
This one (line width up to 80 characters) is just within the WCAG AAA guideline:

Just remember to keep your line widths within 80 characters or less.
(“HAH!” the sharper ones of you might point out, “the line length of this very post is way more than 80 characters! You hypocrite!”
You got me there. In my feeble defence, I didn’t design or code this template. Let’s forget this issue and move right along to the 7th sin…)
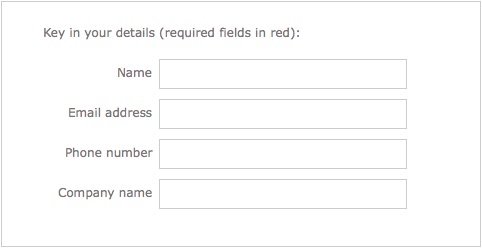
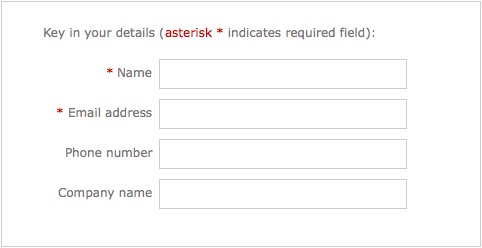
7. Using colour alone to convey information
Last but definitely not least, don’t use colour alone to convey information, for the sake of colourblind users. Yes, use colour, but add some other redundant way to convey information.
See this form:

Looks fine to you since you’re not colourblind (I haven’t met any colourblind UI/UX designers yet). But if we remove the colour information…

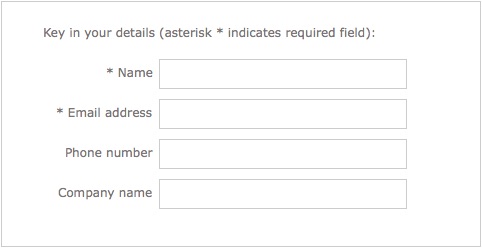
Not very useful now, is it?
Here’s an alternate way to do the same form that works better:

Same form with colour removed:

That wasn’t so hard, was it?
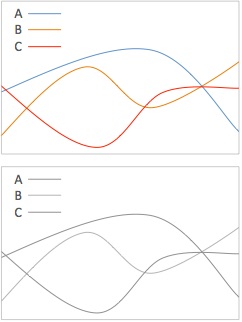
This issue is also common with diagrams and charts. See this chart with and without colour:

Even your normal users will have a problem if they print your chart in black/white.
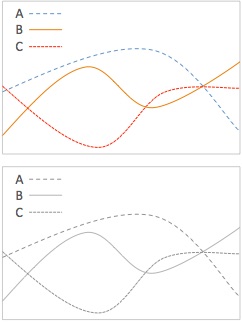
The same chart that doesn’t just rely on colour:

Just a little extra thought and effort and your problem is solved.
Moving on…
It’s time you realise that UI/UX design isn’t just about aesthetics, but about many other issues like accessibility. These 7 accessibility sins are by no means exhaustive; they’re just the most common I’ve encountered from designers who don’t know better.
If you’re a UI/UX designer, you now know better.
Permanent Whiteboard Markers
We were having a brainstorm at a client’s meeting room when when someone made the classic mistake of writing on the whiteboard with a permanent marker.
That wouldn’t have happened if the permanent marker wasn’t put at the whiteboard, together with all the other (non-permanent) whiteboard markers. And that wouldn’t have happened if the permanent marker didn’t look like this:

In case you didn’t notice, the one above is the permanent marker; the one below is the (erasable) whiteboard marker.
Things like this make you wonder – what were they thinking?
(In case you’re wondering what I did to the permanent marker after taking the photo – I put it away outside the meeting room.)
On a related note… another thing that puzzles me, is how when someone writes on a whiteboard and finds that the marker is out of ink, they often just place the marker back where they got it from (and try their luck with another marker).
As for me, I dispose it ASAP.
No one else needs to waste time on that marker ever again.
TEDx Singapore Talk: The Princess, the Witch, and the PowerPoint
The talk I gave during TEDx Singapore 8 months ago is now online!
(YouTube link – The Princess, the Witch, and the PowerPoint)
The talk, entitled The Princess, the Witch, and the PowerPoint is a fairy tale illustrating some bad PowerPoint design practices. It’s really a minor revision of the version I gave 3 years ago.
Enjoy 🙂
Credits:
A huge thank you to the TEDx Singapore folks, especially those who put in an incredible amount of effort producing and editing the video.
And all who attended my talk, who added their laughter and made it so much more fun for me to present it.
Function over form?
I was walking on a back lane of Amoy Street when I spotted this shophouse back.

Shophouse dotted with aircon compressors
I have no idea what’s going on in the building, but they sure require a lot of air-conditioning.
Here’s another view.

Another view of shophouse dotted with aircon compressors
When a building wall is practically covered with aircon compressors, something is seriously wrong somewhere.
iPrepNS website
A website that I’ve been working on for over half a year has finally been launched.
The website iPrepNS is for guys who are about to enter National Service in Singapore. It aims to prepare them for their 2 years of National Service.
The website covers 3 main phases –
- pre-enlistment, where there are a whole slew of activities that need to be done even before a boy enters National Service;
- the enlistment day itself, the big day when the boy enters National Service;
- and life as a recruit, the first few months in service.
Probably the most attractive part of the site is the pixel art banner, which unveils some of the memorable moments covered by the website.
Like when a recruit gets his crew cut.
It adds a touch of humor, which is quite unexpected from an official website by the Singapore’s Ministry of Defence.
Another of my favorites is the interactive on learning the basic foot drill commands.
Besides drawing lots of chuckles from people who’ve tried it, it serves a very real and common need mentioned by recruits we interviewed during our research phase.
Many recruits were unsure of the foot drill commands during their first couple of weeks, which added to their stress caused by all the adjustments they had to make. So this interactive was designed to help them learn the bare basics, without overwhelming them with the more advanced commands.
Similar is the interactive on identifying ranks. We decided on putting only 7 ranks that was most likely to be encountered by a recruit. Anything more would be overwhelming.
What I appreciate most is not the flashy stuff, but the move towards honesty and transparency in the content, especially in the section on recruit training.
Boys who haven’t gone into National Service would have heard stories on training from those who have gone before them. What they have heard may not always be accurate, since human memory is malleable, or simply because the training itself may have changed. It was thus important to include training information that is current and accurate.
We presented the information like how an informed older brother would – informing and advising, being honest about the difficulties to be expected, yet encouraging and being positive about it.
For example, in page on field camp, under “what is it like”:
The 6 days of field camp are tough, but you will definitely remember these days as they are packed with new and interesting experiences.
[…]
Mosquitoes: They’ll always be there, buzzing around when you’re training or trying to sleep, and giving you a bite or two in the process. You’ll be issued with insect repellent, so don’t forget to bring it along.
This honesty about the negative side of training is important for the credibility of the content.
You may have noticed that we even have a section on “safety concerns” on every training page. We found this section important after interviewing parents, especially mothers who were worried about their sons’ safety.
It’s been months of hard work, traveling to different camps and even Pulau Tekong numerous times, doing numerous interviews, taking countless photographs and video footage.
It was thus quite gratifying that the project won the first prize within the Ministry for Defence, and so was launched officially by the Minister of Defence Teo Chee Hean yesterday:
Here’s the official news release from the Ministry of Defence.
My colleague Maish also blogged about this project.
Update: The project went on to win the Gold award for the National IQC Convention 2008.
Can we afford to design in a vacuum?
I came across an article in a recent New Scientist issue (4 August 2007), where they interviewed 2 retired Apollo programme engineers from Grumman Corporation. (Grumman built the lunar module for the first manned moon landing 38 years ago.)
The engineers’ reply to the first question stood out to me:
Q: How closely did you work with the Apollo astronauts?
Gerald Sandler: Very closely. They would continually come into Grumman and they were on the inspection teams for the vehicles. Everyone who was working on the lunar module saw them personally and recognised that their lives depended on what we were doing. Having the astronauts involved and very visible played a key part in ensuring that people felt personally responsible. That was one of the reasons why the quality levels where so high.
Joe Mulé: Whenever a problem wasn’t getting attention I had a guy working in my group who used to say: “Are you going to tell the widows?” It was something we always kept in mind.
This reminds me of what I said in a recent post on intranet design and governance:
As part of the research, we had to conduct many interviews with different staff, to understand their work habits, their informational needs, and so on. As of now, we’ve interviewed close to 10% of all staff.
Personally, those interviews weren’t just to find out what problems needed to be solved or even to understand the users – what was more important was that those interviews gave me an opportunity to have personal contact with those who will be using the intranet that I’m redesigning, to actually care about them. I’m not redesigning the intranet for some faceless silhouetted entity called the user; I’m doing it to help make the lives of these nice people a better.
The longer I’m in the field of design, the more I see the importance of first-hand interaction with the clients and final users.
More so because I’ve also seen instances where the designers were “designing in a vacuum”.
I know of this web project done by a large web design company where the web designer never got to meet or have any contact with the client. Everything went through the project consultant.
The designer was simply asked to create the design based on a given layout, and so they did, to the best of their ability.
It was obvious from the design that the designer didn’t grok or have an understanding of what the client the final users needed.
So, that marked the beginning of a long and frustrating process of redesigning and rejecting and re-redesigning and re-rejecting.
Perhaps, that web design company wanted to save costs – it is costly to get the designer involved in attending meetings with the clients and the final users.
But it’s even more costly for them not to do it. Costly not just in terms of the effort in redesigning, but even more in terms of branding, where the client becomes displeased with the whole experience.
Rather than asking if we can afford to let the designer spend time meeting clients and users, we should be asking if we can afford not to do it.
Intranet Design and Governance
Over the last 3 months, one of the projects we’ve been working on at PebbleRoad is the revamp and redesign of a client organization’s intranet.
The organization has over 700 staff, most of them at the headquarters, but a significant number of them in their other locations spread all over Singapore.
The role of PebbleRoad was to conduct research, then redesign the structure and the layout (wireframes) for the new intranet based on the research. Another company would then use our design to do the actual implementation of the intranet.
We’re almost finished with our part. Although I can’t divulge too many details at this point, it’s been a fun and fulfilling ride so far.
As part of the research, we had to conduct many interviews with different staff, to understand their work habits, their informational needs, and so on. As of now, we’ve interviewed close to 10% of all staff.
Personally, those interviews weren’t just to find out what problems needed to be solved or even to understand the users – what was more important was that those interviews gave me an opportunity to have personal contact with those who will be using the intranet that I’m redesigning, to actually care about them. I’m not redesigning the intranet for some faceless silhouetted entity called the user; I’m doing it to help make the lives of these nice people a better.
Which makes the work alot more meaningful. It makes me want to do a better job.
But creating a wonderfully-designed intranet is only the start. What is equally important is how the intranet is cultivated, so that the benefits of the intranet can be maintained or increased, in symbiosis with the organization itself.
To help with that, we produced an intranet governance guide:
This guide describes a set of processes that need to be in place and a set of actions that need to be taken to sustain and grow the intranet. Without these guides and checks, we risk diluting the very efficiencies and productivity gains that the intranet is designed to provide.
My colleague and I had much discussion over this guide. I hope it’ll be useful for others who are maintaining intranets, or are planning to do so.
Which Comes First: Design or Research?
Since I’m into design (I’m a Design Consultant after all), I was pretty interested in PingMag’s interview with Ken Okuyama. While he’s mostly into product design (he’s behind the lovely design of the Enzo Ferrari), and I’m more into information and experience design, there’s always something I can learn from other design fields.
What stood out to me the most was how he typically starts his design process:
I put everything in my brain down on paper, stick all of it on the wall and judge objectively the best possible solution for the problem. Then I start the research after. Not before. Once you know, you cannot go back to “your ignorant yourself.” But the ignorant yourself is the best creative partner you have.
Where I work at PebbleRoad, we normally do it the other way round – keep an open mind and do the research first to find and understand the problem, before embarking on the design.
Humanized described our design philosophy very nicely in a recent post on interative:
Coming up with a solution is often the most straightforward part of the design process. That isn’t to say that creating the solution is easy, or doesn’t require a deep knowledge and honed skill set. It’s just to say that when you have a set of requirements and a well defined problem, you know where you stand and where you have to get to. It’s mostly straightforward. Much harder is the implicit problem of figuring out exactly what the problem is in the first place. If the problem is vague or ill-defined, the design solution will be too.
So far this has worked well for us, and it makes sense too, since we don’t really want to design something for the wrong problem.
But Okuyama has a valid point about “your ignorant yourself” being the “best creative partner”. Is that the key to the really groundbreaking and mind-blowing designs?
Something to think about, and something I’ll definitely try out in my next project. But that would never work if we forget his qualifying statement, which I deliberately left out from the quote above:
You also need the courage to adjust your original idea once it’s proven to fail.
Why BlogOut Was So Noisy
BlogOut was too noisy.
Sure, noise can be a good thing at the right time, when ideas are flowing, but when there’s a panel discussion going on in front of the room, and most of the (interested) audience can’t hear what’s going on, you have a problem (astro described the situation in his post, Blogout or SpaceOut?).
So, why was it so noisy?
Crowd control, or the lack of it.
When the MC started the event proper, she didn’t manage to get everyone’s attention. There were still pockets of people standing and chatting at the rear area.

(photo from Kevin Lim)
It’s easy to expect the crowd to quieten down and pay attention eventually (I would have expected that myself), but it didn’t happen. On hindsight, the MC should have gotten the attention of everyone before starting.
Which would have helped for around 10 minutes at most, before those standing in the background resumed their conversations. We know that because the MC did ask pretty firmly for everyone to “be respectful” during the panel discussion. The success rate was around 80%, for around 5 minutes.
Mainly because there was a bigger factor at play:
The lack of chairs, or too many people standing in the background.
When you’re standing in the background in an event like that, it’s easy to feel like you’re not part of the seated group, meaning that you’re somehow excluded from the social norms and rules of that group.
I know because I’ve done that too many times myself.
Being excluded from the seated group, and part of the outsider group, there’s little inhibition from making a comment or two to the person standing beside you. And because you’re standing, it’s so easy to be facing your comment partner rather than the front of the room.
The perfect setup for a “backchannel” conversation.
There are a couple of other minor factors that I suspect have contributed in minor ways to the rather noisy atmosphere, like the arrangement of seats, the shape of the seats, and maybe even the presence of the food, drink, and waiting staff, but since they are minor, I shall refrain myself.
I hope this post gives some insight into the design of an event space, and the human dynamics within it. And hopefully, there will be enough seats next time 🙂
Kudos to the organizers. I still think they did well.
Update:
I completely missed out another major point – the poor sound system, although it was fine where I was (near the front). Thanks to Du Senyao Peter who pointed it out in the comments:
Though I think a major problem is with the sound system, which could not amplify the talking one’s voice very well so people at the back could not feel the presence of the one who is talking, be it emcee or the panelists


5 comments